
Ash Connolly 👋
Consultant Software Engineer
Working with TypeScript, React, and Next.js. I enjoy building applications, component libraries and design systems.
I've been a developer for 13 years and worked with large clients like the BBC, HMRC, SkyBet, WWF, and Microsoft. Further details can be found on my C.V..
Currently available for new projects.Get in touch.
React
TypeScript
Next.js
JavaScript
Accessibility
Cypress
Playwright
Jest
MongoDB
Motion.dev
Material UI
TailwindCSS
Sass
Storybook
React
TypeScript
Next.js
JavaScript
Accessibility
Cypress
Playwright
Jest
MongoDB
Motion.dev
Material UI
TailwindCSS
Sass
Storybook
Recent Work
2025 - Present
HMRC AI Platform Team
Building AI driven applications
Building various AI-powered React applications (Next.js, TanStack, TypeScript, OpenAI) along with a component library to be used across all applications.
2021 - 2025
HMRC Customs Search Service
Building a React, Next.js search application
For over three years I lead the frontend development of the new HMRC Customs Search Service: a multipage React, Next.js application that served ~400 million records to an internal team of ~2000. It allowed staff to use various filters & search criteria to find specific records.
2018 - 2021
Sky Betting & Gaming
Building multiple apps for millions of users
I helped develop the fastest (at the time) login interface in the betting industry using React, Redux & Next.js SSR. Developed a monorepo template to solve tribe-wide scaling and performance management issues. Migrated multiple safer gambling applications, from older technologies like create-react-app, class components and redux, to Next.js and hooks.



2016 - 2018
UAccount
Creating a new front end from the ground up, and introducing React
I led the front-end development in building a new, scalable and robust front-end architecture, combined with a living component library. This allowed developers to be more effective, but more importantly led to a better UX for users. I also built the foundations of an entirely new React based front end, introduced front end guidelines covering everything from principles to code structure, carried out performance audits, trained other members of staff to improve their front-end skills and understanding of scalable design systems.


2016
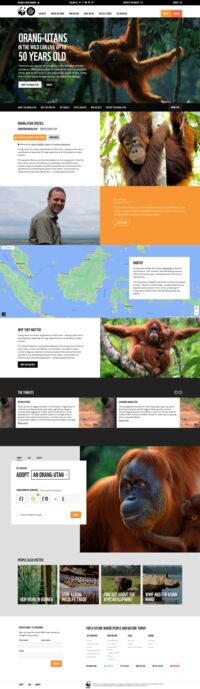
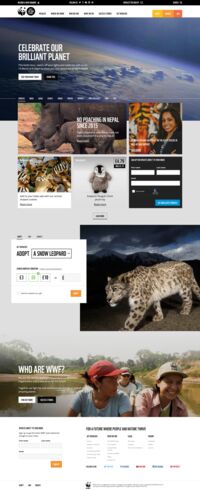
World Wildlife Fund
Building a new front-end system for one of the worlds largest charities.
I had the pleasure of leading the front-end development for one of the worlds largest charities. I created a flexible, component based front-end system, coding guidelines and a living styleguide to make future updates and site maintenance as easy as possible. This made it easy to create unique page layouts by choosing from a selection of components. This helped developers working on the site as well as leading to a more consistent user experience for site visitors.



Projects
2024
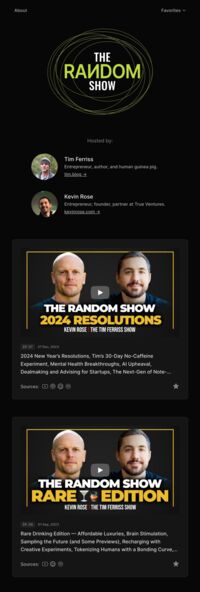
The Random Show
The Random Show is a great podcast, but the episodes can be hard to track down as they're hosted in various places, on different domains. So I made this little site to bring them all together.

2022
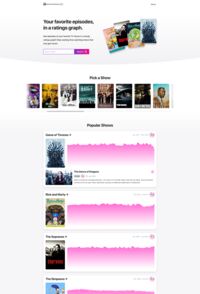
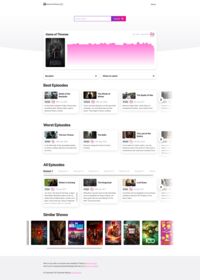
Episode Ratings acquired
See if a TV show improves or declines over time. Features include episode rating graph, "Where to watch" based on your location, best & worst episodes, episode summaries, and similar shows.
A fullstack application built with React, Next.js, Zustand, EmotionCSS, Tailwind, serverless (Next.js API routes), multiple APIs, and MongoDB. Pages are statically generated at build time and incrementally regenerated for performance.


Blog
May 2016
A More Seamless Workflow: Style Guides For Better Design & Development popular
Loading...
Recommended by an industry leader, and featured on multiple publications.
Work History
2021 - Present
Equal Experts
Software Engineer (Contract)
2025 - Present
HM Revenue & Customs (via Equal Experts)
Software Engineer (Contract)
2021 - 2025
HM Revenue & Customs (via Equal Experts)
Software Engineer (Contract)
2018 - 2021
Sky Betting & Gaming
Software Engineer
2016 - 2018
UAccount
Front-End Developer Senior Front-End Developer
2018
MAKE
Software Engineer (Contract)
2015 - 2016
Techdept
Front-End Developer
2014 - 2015
Rare Creative Group
Front-End Developer & Designer
2012 - 2014
MB Advertising & Marketing Ltd
Front-End Developer & Designer
Testimonials

Tom Hoyland
Senior Agile & DevOps Delivery Lead

Tom Hoyland
Senior Agile & DevOps Delivery Lead
Ash is a brilliant and talented software engineer, and an asset to any product or engineering team. I’ve been working with Ash for over a year on a range of products, and on each one he’s helped to build a fast, responsive and efficient customer user experience. Ash is conscientious and inclusive when designing and thorough when building. If you have an Ash on your team, you’re incredibly lucky.

Will White
Software Engineer

Will White
Software Engineer
Ash is an excellent software developer, whose eye to UI design, performance and technology have been instrumental in building clean, responsive products with an unparalleled User Experience.