How To Quickly Add Cypress To Your Next.js App
Jun 6, 2021 Loading...
Why use Cypress for end to end / integration testing?
- Writing Cypress tests are easy and feel intuitive
- Good developer experience with quick setup
- The tests resemble how apps are used, not how they are implemented, which means they don't need changing even if you refactor your whole app!
Adding Cypress
Install the dependencies
- yarn:
yarn add cypress start-server-and-test —dev - npm:
npm install cypress start-server-and-test --save-dev
The start-server-and-test will allow us to run our app locally before starting Cypress.
Now we need to open Cypress for the first time:
- yarn:
yarn run cypress open - npm:
npx cypress open
This will add a bunch of folders to the root of your app:
- cypress/fixtures → these are our mock server response
- cypress/integration → these our UI tests
- cypress/plugins → these are, you guessed it, cypress plugins!
- cypress/supports → these are reusable functions to use in our tests
This will also have added a bunch of helpful example tests in cypress/integration/examples too!
Adding scripts
Now we need to add some scripts to our package.json so we can run cypress.
What we could do open two terminal windows...
- In one we would run our app locally using
yarn devoryarn start(depending on your setup). - And in the other terminal run the cypress tests against our local app.
But that's not ideal. Instead we want to be able to run a single command that will do both of these for us. This will make running the tests in a release pipeline (like jenkins, circle CI, or github actions etc) easier to do.
NOTE: I use yarn dev to run my app locally (as it's a next.js app) on port 3000. if you use a different command (like start) or a different port, be sure to change it in the scrips below.
Add the following scripts (the ones starting with cy) to your package.json:
"scripts": {
"dev": "next dev",
...
"cy:open-only": "cypress open",
"cy:run-only": "cypress run",
"cy:open": "start-server-and-test dev 3000 cy:open-only",
"cy:run": "start-server-and-test dev 3000 cy:run-only"
},
Remember, the start-server-and-test command will allow us to run our app locally before starting Cypress.
cy:open-onlywill open the cypress GUIcy:run-onlywill run cypress testscy:openwill rundevto run our app locally, and then runcy:open-onlyto open the cypress GUI.cy:runwill rundevto run our app locally, and then runcy:run-onlyto run the cypress tests in the terminal.
The first two commands on their own will not work unless your app is running. Which is why we have the last two commands, which will run our app locally, then run the tests, without the need to run our app in a separate terminal.
Adding our first test
- Add a test file to
./cypress/integration/calledapp.spec.js
context('App', () => {
it('should load our app and show content', () => {
cy.visit('<http://localhost:3000>')
cy.contains('Welcome to Next.js!')
})
})Be sure to update the cy.contains to reference some text found on your homepage. I'm doing this in a brand new Next.js app, so I'm checking for Welcome to Next.js!.
Now if we run:
- yarn:
yarn cy:run - npm:
npm run cy:run
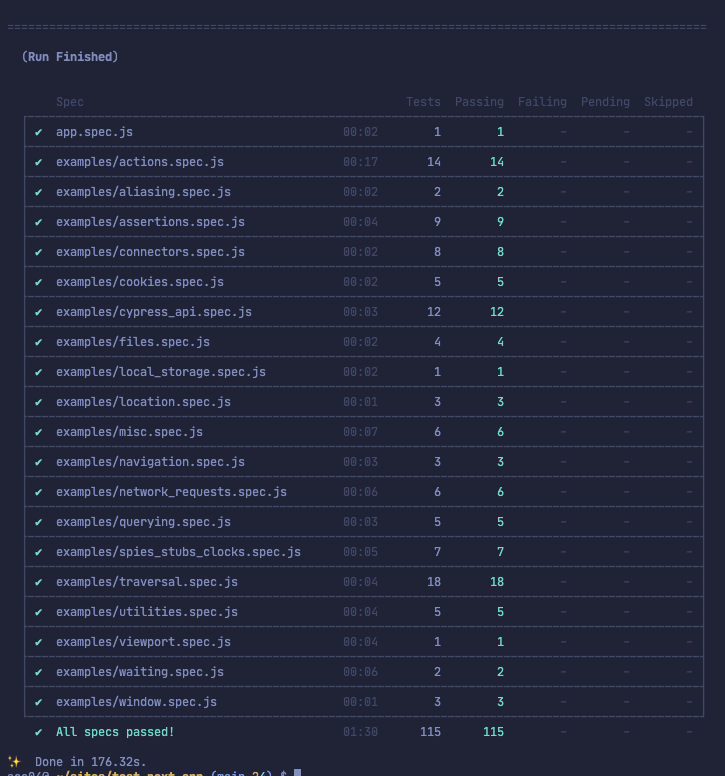
We will see our tests running in the terminal!:

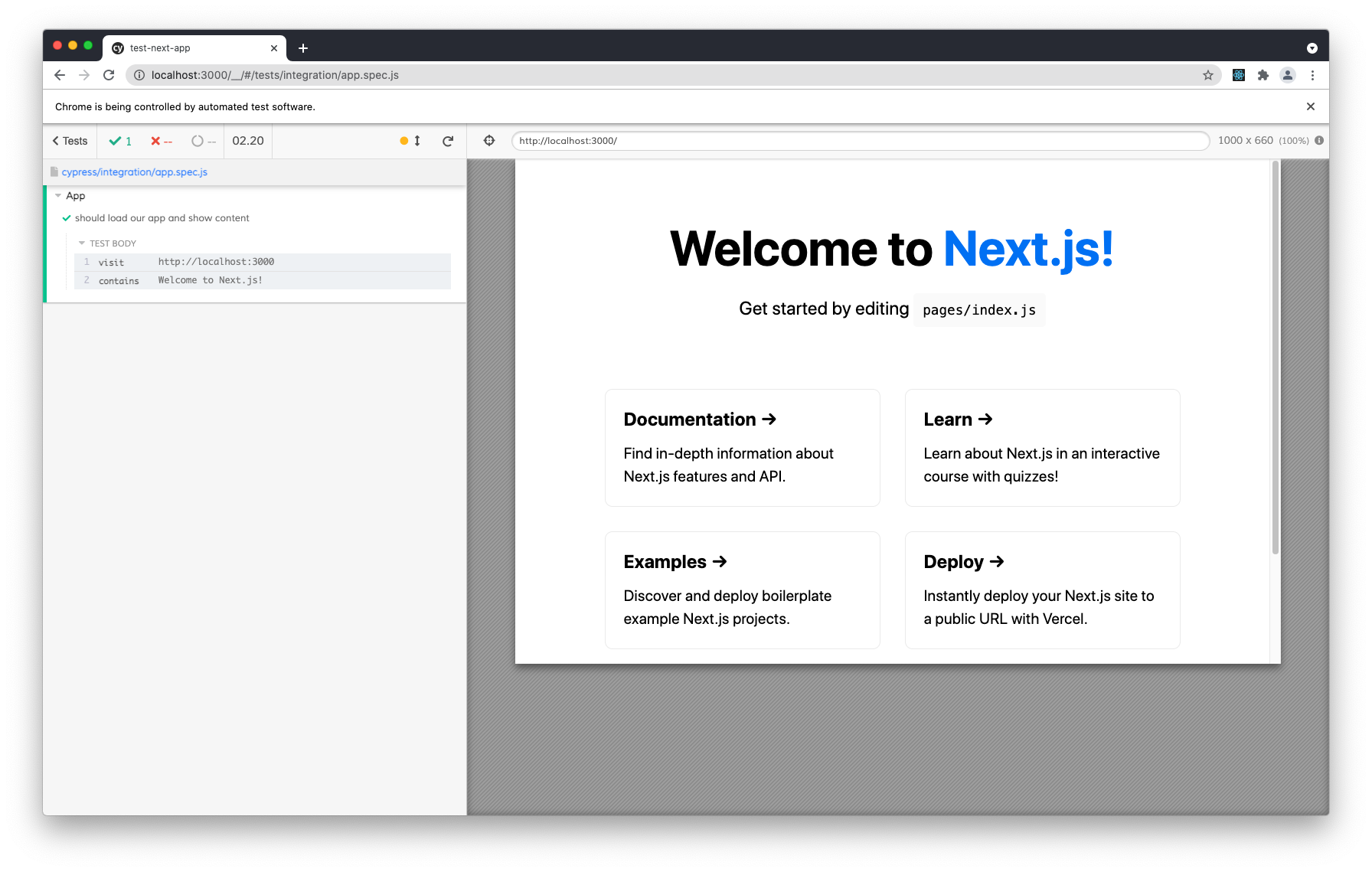
We can also open the Cypress GUI and see our tests run in a browser: Then we'll open cypress
- yarn:
yarn cy:open - npm:
npm run cy:open
And we should see our Cypress testing window, showing all available tests:

Note: I have collapsed the folder called examples.
Click the app.spec.js and it will pop open a browser, navigate to your app, and run our tests against it!

Done!
And that's it! We have added Cypress to our Next.js app! 🎉 😃
Now we can write end-to-end tests for all of our user journeys! For further learning on Cypress, I highly recommend the "Cypress in a Nutshell" video by Amir Rustamzadeh (Head of Developer Experience at Cypress). It's a very practical and concise watch!
If you like React, Next.js or front-end development in general, feel free to follow and say hi on Twitter @AshConnolly_! 👋 🙂