
Ash Connolly 👋
Consultant Software Engineer
I’m a consultant software engineer working with React, TypeScript, and Next.js. I love building applications, front end architecture, component libraries and design systems.
I’ve been doing this for 12 years and worked with large clients the BBC, WWF, and Microsoft. Details of my skills and experience can be found on my CV.
Projects
2024
The Random Show →
The Random Show is a podcast hosted by Tim Ferriss and Kevin Rose. It's a brilliant podcast, but the episodes can be hard to track down as they're hosted in various places, on different domains. So I made this site to bring them all together.

2022
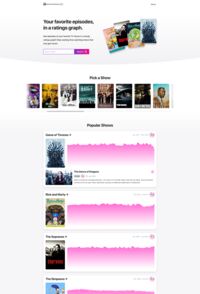
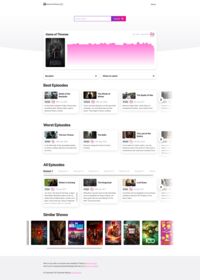
Episode Ratings acquired →
See if a TV show improves or declines over time. Features include episode rating graph, "Where to watch" info based on your location, best & worst episodes, episode summaries, and similar shows.
A fullstack application built with React, Next.js, Zustand, EmotionCSS, Tailwind, serverless (Next.js API routes), multiple APIs, and MongoDB. Pages are statically generated at build time and incrementally regenerated for increased performance.


2020
Line Height Adjuster acquired
A chrome extension that allows you to adjust the line height of any website to give a better reading experience. It had over two thousand MAUs when acquired.
Writing
May 2016
A More Seamless Workflow: Style Guides For Better Design & Development popular →
47,197 views
An article outlining the effectiveness of style guide driven workflows, and how they benefit both the design and development of an interface. It's been recommended by an industry leader, and has featured on multiple publications.
Recent Work
2018 - 2021
Sky Betting & Gaming →
Building multiple apps for millions of users.
I helped develop what is currently the fastest login interface in the betting industry. Comprised of a SSR login interface using React, Redux & Next.js. I also rebuilt multiple safer gambling applications, migrating them from older technologies like create-react-app, class components and redux, to Next.js and hooks.
Additionally myself and another engineer developed a boilerplate application island, using Yarn Workspaces and Next.js, to solve tribe-wide scaling and performance issues. Further details of my work at SkyBet can be found on my C.V.



2016 - 2018
UAccount
Creating a new front end from the ground up, and introducing React.
I led the front end development in building a new, scalable and robust front end architecture, combined with a living component library. This allowed developers to be more effective, but more importantly led to a better UX for users.
I also built the foundations of an entirely new React based front end, introduced front end guidelines covering everything from principles to code structure, carried out performance audits, trained other members of staff to improve their front end skills and understanding of scalable design systems.


2016
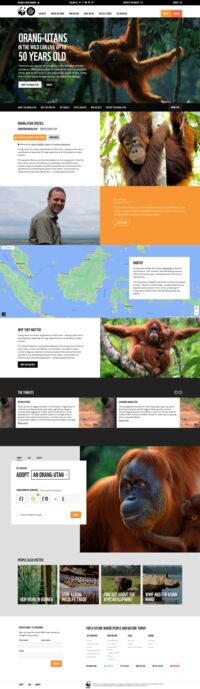
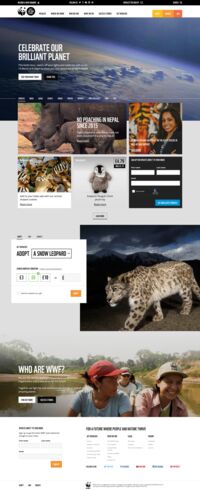
World Wildlife Fund →
Building a new front end system for one of the worlds largest charities.
I had the pleasure of leading the front end development for one of the worlds largest charities. I created a flexible, component based front end system, coding guidelines and a living styleguide to make future updates and site maintenance as easy as possible.
This made it easy to create unique page layouts by choosing from a selection of components. This helped developers working on the site as well as leading to a more consistent user experience for site visitors.



Work History
2021 - Now
Technology Consultant
Consultant Software Engineer
2018 - 2021
Sky Betting & Gaming
Software Engineer
2016 - 2018
U Account
Front End Developer → Senior Front End Developer
2018
Freelance - Man & Van mobile Application
Software Engineer - React, PhoneGap
2015 - 2016
Techdept
Front End Developer
2014 - 2015
Rare Creative Group
Front End Developer & Designer
2012 - 2014
MB Advertising & Marketing Ltd
Front End Developer & Designer